Conf-UNI-sion
A downloadable game for Windows, macOS, and Linux
Thomas Gaspar 500-778-365
Professor Jason Boyd
ENG 624 Narratives in a Digital Age
Tues, Nov 26, 2019
Author’s Statement Conf-UNI-sion
Objective/Purpose & Description of Work
In Conf-UNI-sion, you play a student who is hesitant about going to University and struggles to deal with the workload once they get there. No matter how this student seeks help to solve their problems and anxieties they are faced with a convoluted bureaucracy and looping conversations that seem to go nowhere. Though hidden within this elaborate labyrinth is the key to relieving these anxieties and understanding why the game's world is so unnecessarily complicated.
Players will experience hypertext gameplay by following hyperlinks to explore the many interconnected pages of the game. Each page displays a piece of dialogue spoken to the character with 2-3 responding dialogue options for the player to choose between. In addition, the background image changes depending on which setting the character is currently exploring helping characters understand what setting they are in and who they are talking too and create a general sense of excitement when a new background image is discovered.
Influences/ Inspirations
Despite the lack of direct resemblance, I would cite Joseph Heller's Catch 22 as a major influence on the story of my work. The main character Yossarian is futilely trying to communicate his concern and frustration with the systems around him but the heads of these bureaucracies send their conversations in circles to a hilarious effect for the reader. I wanted to keep that hilariousness, though I knew it was important for the reader not too actually get frustrated when playing as the character.
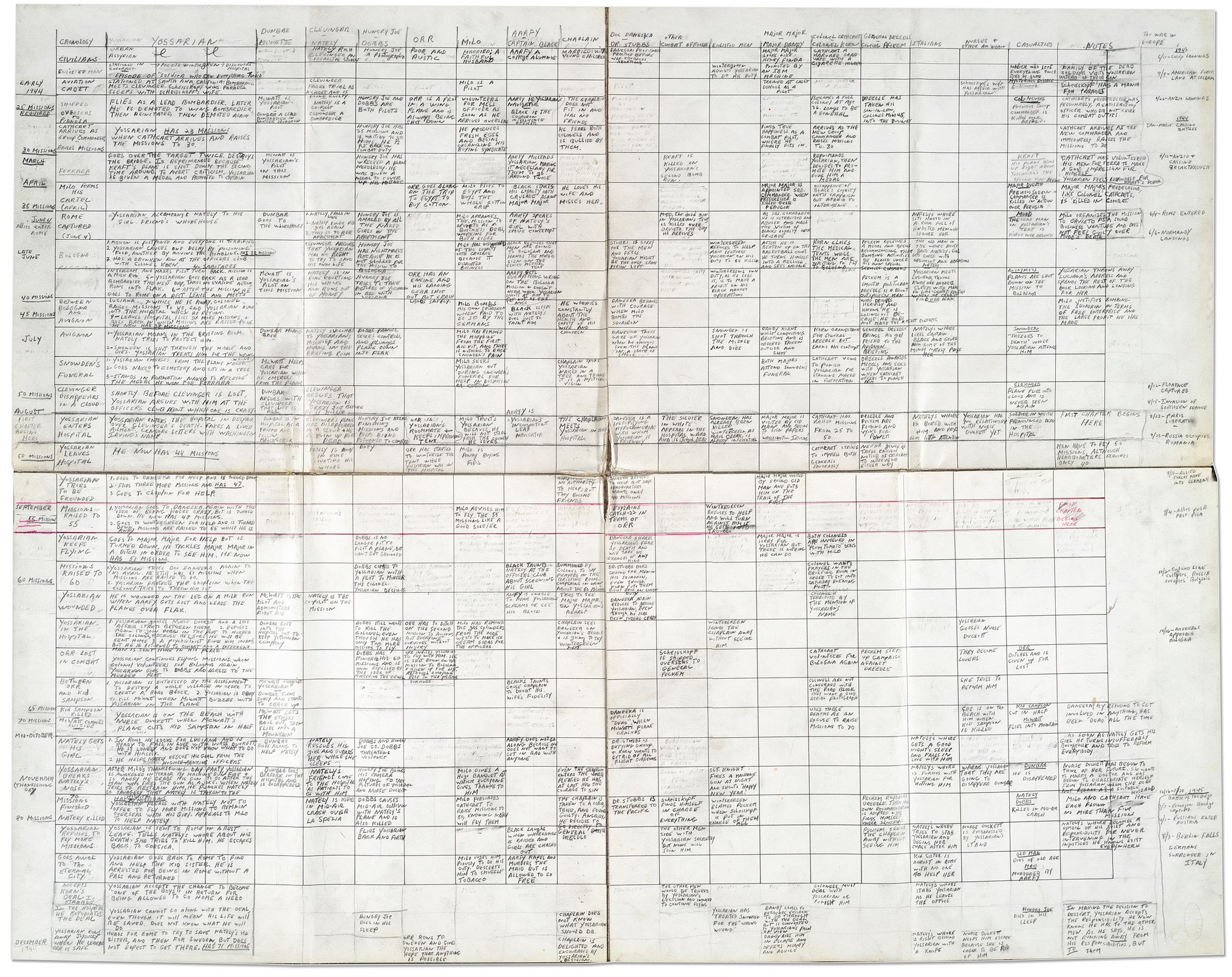
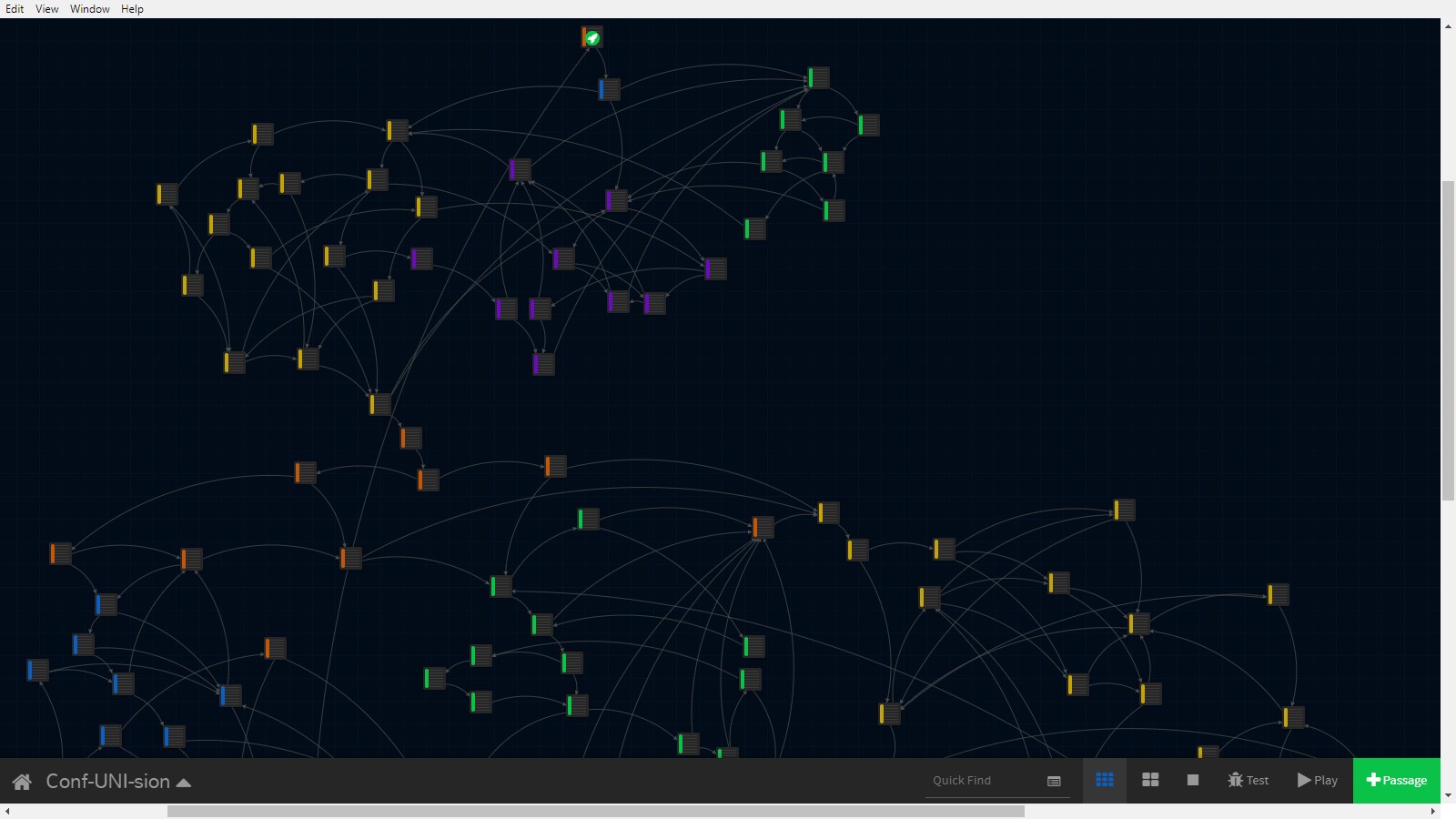
What inspired me tremendously was how Heller structures his novel unchronological, though the reader can identify where they are in the novel by a sort of countdown timer (that is the raising of combat missions by Colonel Cathcart). Joseph Heller’s notes reveal how he kept track of such chaos (Figure 1), and though my game did not end up having a timer as intended, (which will be explained in the ideation portion of the Author’s statement) I did find a similarity with my final narrative and Heller’s notes, (Figure 2). Both pieces progress further down the page as the story goes on and the content’s density seems to cluster almost randomly in different places. Along with Heller, I was inspired by the genre of Metroidvania style games, that encourage looping through the same spaces and rediscovering hidden content of the game. I believe the creators of Twine 2.0 did intend for this sort of dynamic dungeon gameplay when they created the “hook” feature that allows players to return to passages only to find them altered or even completely changed.
I had imagined that my game’s theme, in meeting the theme of discovery would tell the story and struggles of being a student in the same way Dys4ia told the story of a trans person’s story. The voices of students often go unheard as well and while this story is a comedic exaggeration of student struggles, discovering the importance of one’s mental health is something many students must learn themselves in the midst of university. There are several other smaller influences for this text which are talked about in the ideation section of this author’s statement.
Theoretical Background
Since this is a game in which characters will control the flow of confusing and difficult conversations, I thought an enormous hypertext maze might be the best solution. I was interested by the different kinds of hypertext, and I wasn’t totally sure which one to go with. I turned to George Landow’s three categories of hypertext which he speaks about in “Hypertext 3.0,”
- Labyrinth (which is a single story with no alternative endings)
- Multicausal (which has multiple endings)
- Rhizome (which don’t really have an ending but are more of a wandering mess)
I had originally foreseen having a multicausal ending, to suit the theme for this assignment, discovery. However, the theme of mental health and dealing with stress began to appear in my narrative and I thought it would be best to have one clearer ending to emphasize that focus of the game. As is pointed out in the insight portion of this author’s statement, I indeed admired hypertext’s ability to visually divide into branches, chunks (lexias) and paths. What Roland Barthes says about “readerly” vs “writerly” text may not apply in my particular game for the player, though I certainly was surprised to find the experience of writing hypertext involves the writer constantly if not permanently placing themselves in the shoes of the reader questioning how they will react to different choices and passages.
Ideation & Development Narrative
In starting out with Twine 2.0, I had imagined things would be much simpler on the software and narrative side of things. I had to scale back on many of the multimedia features I intended to have in my project because of time restraints. The feature I was most torn about cutting was the countdown timer, I had really wanted the narrative to be a sort of cross between all these time-wasting conversations and the regular grind of academic deadlines, using a timer to show the quickly progressing semester that was being missed because of the bureaucratic conversations. By the time I had started on the timer, I was pretty much finished the story which contains over 100 passages and over 200 choices for the player to make. A great deal of styling in CSS had also already gone into my game and when I discovered that a countdown timer would require using Java Script, I knew I was absolutely screwed. I was using Harlowe (the default text editor) and I needed to be using Sugarcube (the Java Script friendly text editor). Switching so late in the game would mean redoing styling and re learning Sugarcube ins and outs and despite the help of tech savvy engineering friends, who unintentionally taught me the basics of Java Scripts, we were unable to get Harlowe to co-operate. At which point I decided to scrap the idea of a timer.
Another feature I really would have gone back and added to make the game much more gamey would have been hooks. Hooks would have allowed me to save on a lot of pages by having certain options be hidden and only appear from certain triggers. They create the scenario where a player might be backtracking through parts of the story they had already been through and find new options available. This was something I only learned was possible later in reading through Twine 2.0 forums, though I had created the effect of hooks the hard way by cloning passages and making slight differences.
A smaller feature I had imagined implementing was coloured links to my Twine 2.0 game in a similar way to how the Twine 2.0 creator Rosencrantz, coloured many of the links in their game. I wanted the player to feel that their decisions were all a certain kind. Perhaps red links were more angry responses, and blue links were more calmer responses for example, I was hoping this would give the character they were playing more personality and more uniqueness with each playthrough. I had really imagined a much more visual game in its early stages, particularly being inspired by the game Oquonie, which is based on the culture shock of visiting a foreign country and is completely visual without text. I had even imagined players clicking on objects the way Twine 2.0 creator Matthias Conrady using images as hyperlinks. In my story these visual aspects would have been used with campus maps, an essential part of every university student’s early days and the first tool that helps us remember and feel at home in the campus space.
Insights
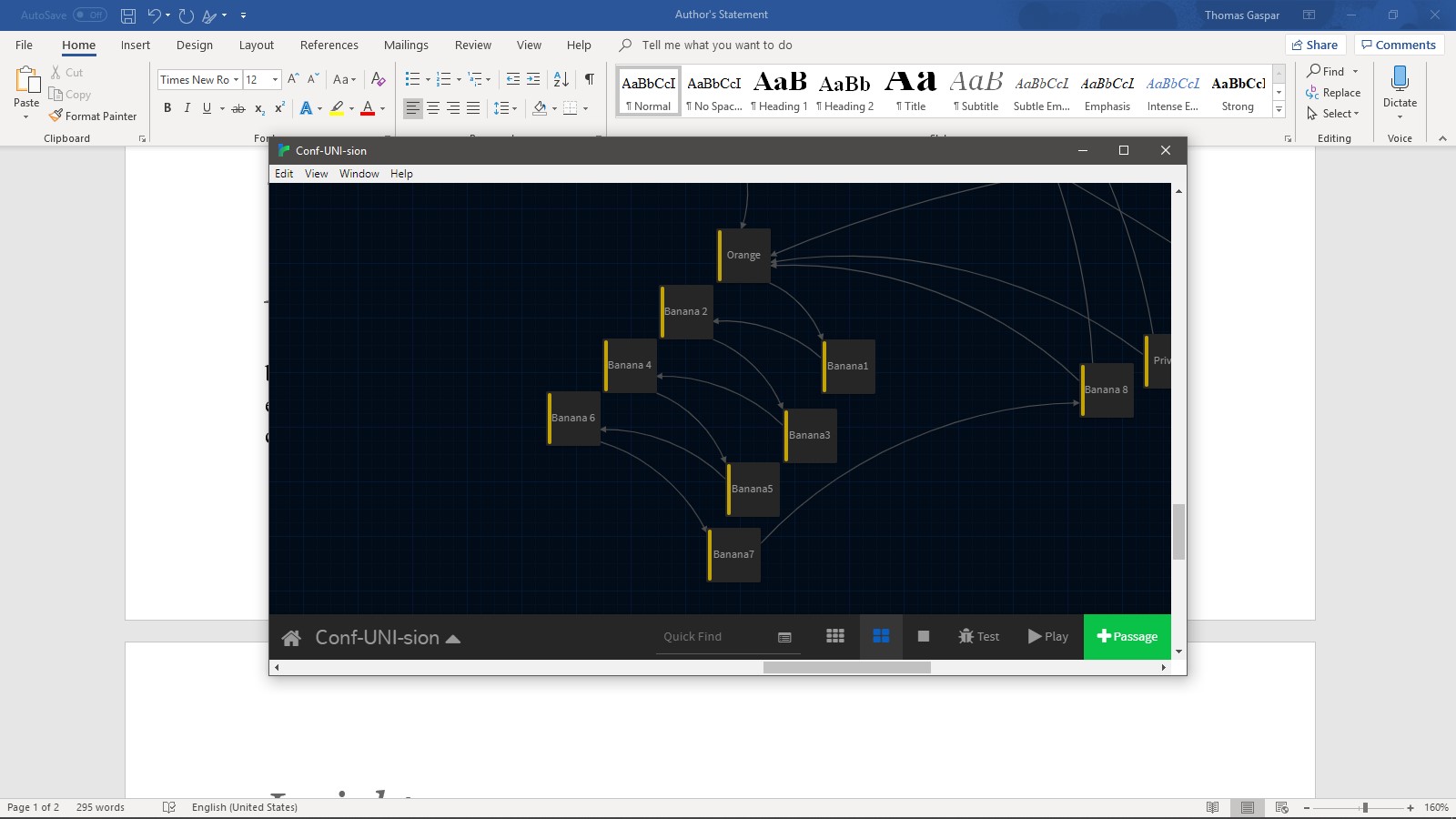
While reading the above may seem like I completely mismanaged my time and was unable to complete my original proposal, though I would argue my time management was only partially to blame. I had made a choice early on after seeing the way a game like Dys4ia was made (which uses several different mini-game like experiences to tell its story) to stick with only one main kind of game play and do it well. I wanted to pick a kind of gameplay that made sense with the story I was telling, which to me was hypertext games and Catch-22 themed bureaucratic comedy. I left myself lots of hours of time to work on this project, but I was completely unprepared for how enjoyable of an experience writing in Twine 2.0 would be and found myself just being sucked into just coming with all the options and interesting dialogue. I was laughing out loud at a creative or successful use of Twine 2.0 and I was completely mind blown at how conventional story writing simply does not allow the writer to see the very structure of their story other than in the blurriness of their imagination or messiness of their notes. A good example of these feelings occurred when I though to add the cliché “orange you glad I didn’t say banana knock, knock joke,” once I had made the joke with passages, I was able to see the back and forth, accordion like shape of the passages (figure 3).
When I had finally completed the story of the game, I had made this immense labyrinth that while I was very proud of, I recognized was rather dull to play as a game, though I had used up about half of the time I had made available to work on this project. In spending all that time writing, I had made a lot of interesting literary passages, that using words was strategically able to make the player read the same passage repeatedly sensibly, which in a way made it game like but I felt it wasn’t enough. So, I devoted a lot of time to the CSS and styling of the game, searching the web for interesting background images and making sure the menus and game felt as comfortable to play as possible, and by the time I came to inserting aspects like countdown timers and hooks I had really run out of time and was too hulking of a story to change and tinker with easily. The insight I gained from this is that in making a game, no matter how literary, you really need to treat the narrative and playability as equals and not save one entirely to the end. They need to feed off each other, otherwise as a developer you are creating two projects instead of one hybrid.
Figure 1

Figure 2

Figure 3

| Status | In development |
| Platforms | Windows, macOS, Linux |
| Author | thomasgaspar1996 |
